The most useful Visual Studio Code extensions I use for Ruby development

By default, Visual Studio Code is a great editor with handy tools. But its true power lies in its extension system. Think of it as “there’s an extension for that”: for almost anything you need in your development work, there is undoubtedly an extension that will make things easier.
When I started developing with Ruby, I realized just how much I could enhance my workflow with the right set of extensions. Here, I share the most useful Visual Studio Code extensions that have significantly improved my Ruby development experience. Below, I present them in alphabetical order, along with my insights on their practical use.
ANSI Colors

If you open a log file in Rails, you’ll notice strange codes that make the file almost impossible to read. Those codes are ANSI codes for coloring the lines.
Why It’s Useful
With the ANSI Colors extension, you can translate these codes into colors, making it much easier to read your logs, just like in the development console.
Setting Up ANSI Colors

Once the extension is installed, open the log file, open the command palette (CMD+Shift+P on macOS), and select the ANSI Text: Open Preview option. This will colorize the text, making it easier to understand.
Auto Close Tag

Auto Close Tag is an extension that automatically closes HTML tags in various languages and file types, going beyond the default capabilities of VS Code.
Why It’s Useful
While Visual Studio Code provides automatic HTML tag closing in HTML files, this extension extends that functionality to other languages, which is especially helpful when working with templates that mix different syntaxes.
Using Auto Close Tag Effectively
After installing it, you don’t need to configure anything for HTML — it’s already set up to work automatically. The extension offers a convenient shortcut (CMD + Shift + . on macOS) for quick tag closing.
ColorTabs

ColorTabs helps you organize your workspace by dimming unused tabs and marking test-related tabs in green.
Why It’s Useful
When working on multiple files simultaneously, it can be challenging to quickly identify the active tab. ColorTabs dims the text of inactive tabs, making it easier to spot the current one.
Additionally, it highlights tabs containing tests with a green background, helping you change the appropriate mental context for testing.
Using ColorTabs Effectively

After installing the extension, your tabs will automatically be assigned different colors. You can customize these colors using regular expressions in the configuration settings to fit your preferences.
Copy With Line Numbers

Copy With Line Numbers allows you to copy code snippets along with their line numbers — a small but handy feature for documentation and code review purposes.
Why It’s Useful
When sharing snippets in emails or documentation, it’s often helpful to include line numbers for easy reference. This extension streamlines that process.
How to Use Copy With Line Numbers

Select the code snippet, open the command palette, and find the Copy With Line Numbers option. You can choose between copying with the file name or without it.
Endsmart

Endsmart automatically adds the end keyword to Ruby blocks.
Why It’s Useful
In Ruby, ensuring every block has an end can be tedious. Endsmart saves you time by automatically adding end whenever you start a new block, reducing the chances of syntax errors.
Adding the End with Ease

After opening a block, simply press Enter and the end is added automatically. You can also use CMD+Enter to add it in the middle of a line.
ERB Linter

ERB Linter checks the code style in ERB files to ensure consistency.
Why It’s Useful
This tool helps maintain consistent code style across your ERB templates, which is crucial in large projects where multiple developers work on the same codebase.
Checking Your ERB Code Style

First, install the erb_lint gem. You can then use ERB Linter in VS Code by saving your ERB file, which automatically flags errors, or by using the command palette to manually lint or autocorrect.
ESLint

This extension integrates the popular ESLint into Visual Studio Code.
Why It’s Useful
JavaScript is often a part of Ruby on Rails projects, and ESLint ensures your JavaScript code follows style standards, keeping your codebase clean and consistent.
Using ESLint
First, install and configure eslint on your machine, then install the ESLint extension. When you open a JavaScript file, the extension will check the syntax and style based on your configuration.
Git Blame

Git Blame shows when a line of code was last modified, and who did it, directly in the status bar.
Why It’s Useful
Understanding the history of a line of code is essential for debugging and collaboration. Git Blame lets you see who wrote a line of code and when, providing valuable context, especially in larger projects.
Using Git Blame

Just place the cursor on a line of code, and the information will appear in the status bar. Click on it to open the last commit that changed that line.
Git Graph
Git Graph provides a visual representation of your Git repository, making it easier to understand the commit history, branches, and merges.
Why It’s Useful
Git can be complex, especially when working with multiple branches and collaborators. Git Graph allows you to visualize the entire commit history of your project, making it easier to understand changes, track merges, and resolve conflicts.
Using Git Graph

After installing the extension, you can access the Git Graph view by opening the command palette and selecting Git Graph: View Git Graph, or by clicking the Git Graph icon in the activity bar. From there, you can see a visual representation of the commit history, checkout branches, and perform common Git operations.
GitHub Theme

GitHub Theme brings the official GitHub color schemes to Visual Studio Code.
Why It’s Useful
Using a familiar theme can make the transition between different tools smoother, and GitHub Theme provides both light and dark variations, matching your preferred GitHub appearance.
Applying GitHub Theme

After installing the theme, open the theme list (CMD+K, CMD+T on macOS) and choose your preferred variation.
Output Colorizer

Output Colorizer colorizes the output panels in Visual Studio Code.
Why It’s Useful
This extension makes it easier to read logs and output by adding color, which helps to distinguish different parts of the output more easily.
Using Output Colorizer

No configuration is needed — once installed, the content of the output panels is automatically colorized.
Rails DB Schema

Rails DB Schema provides autocomplete for model attributes, schema tables, and more.
Why It’s Useful
It improves productivity by offering quick access to model attributes and schema definitions, making database-related work faster and more convenient.
Using Rails DB Schema

The auto-completion works after typing a dot. To access object definitions, hold CMD (or ALT on Windows/Linux) and click the object. Use the command palette to open or insert schema attributes.
Ruby LSP

Ruby LSP provides auto-completion, code checks, and documentation for Ruby.
Why It’s Useful
This extension speeds up development by suggesting methods, checking code style with Rubocop, and providing inline documentation — all within VS Code.
Setting Up Ruby LSP

To set up Ruby LSP, first install the extension from the Visual Studio Code marketplace. Once installed, you can start using it right away.
For more advanced functionality, enable experimental features through the configuration settings, which can be accessed via the “Ruby LSP: Toggle features” option in the command palette.
SVG

SVG allows you to create, modify, minify, and preview SVGs.
Why It’s Useful
It simplifies working with SVG files by offering auto-completion and preview features, making it easier to create and modify SVG graphics directly within VS Code.
Using SVG

Right-click on an SVG file and choose Preview SVG to view the image. You can also use the command palette to minify the SVG.
VSCode rdbg Ruby Debugger

VSCode rdbg helps you visually debug Ruby applications.
Why It’s Useful
Debugging Ruby is typically done in the console, but VSCode rdbg brings a visual approach to debugging, making it more intuitive and easier to manage breakpoints and step through code.
Setting Up VSCode rdbg
Install the debug gem, which is the new debugging standard in Ruby.
Then follow these steps:
- Go to the Run and Debug section and create a new launch.json file.
- Choose Ruby as the language.
- Configure it with whatever you need. For example, if you want to do debugging in Ruby on Rails, put this in the script option: “${workspaceFolder}/bin/rails server”.
If you’re interested in this topic, check out my course on LinkedIn Learning, where I cover advanced debugging techniques and best practices for Ruby developers.
vscode-gemfile

vscode-gemfile allows quick access to gem documentation directly from the Gemfile.
Why It’s Useful
Hovering over a gem name provides a link to its RubyDoc page, saving time when you need to check gem details or documentation.
Using vscode-gemfile

Hover over a gem name in your Gemfile, and a popup will appear with a link to its documentation.
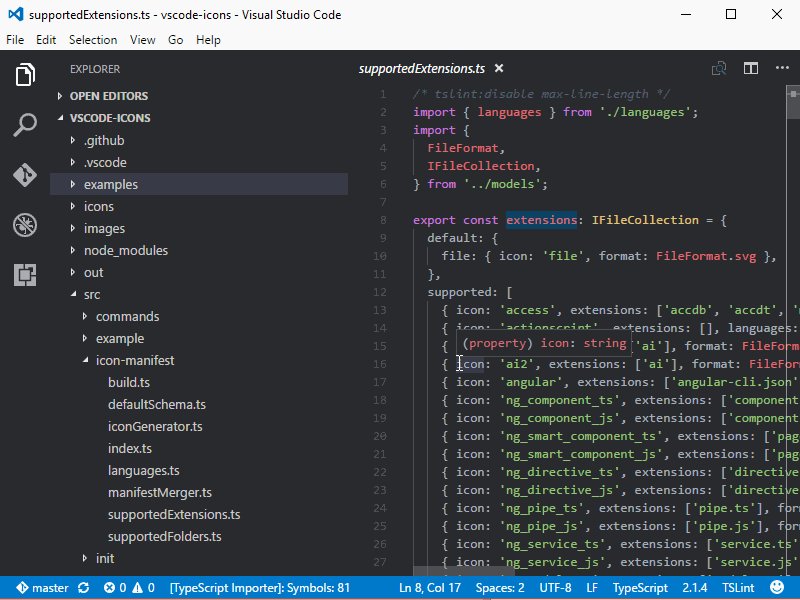
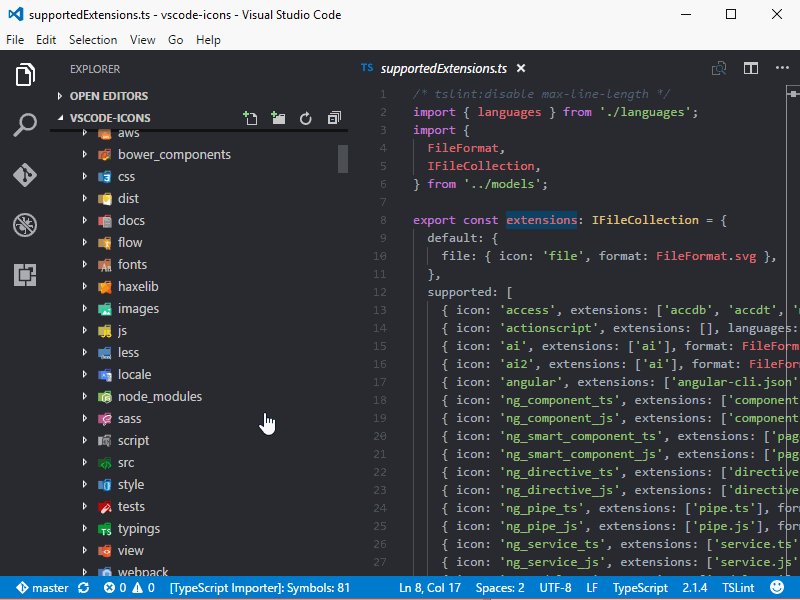
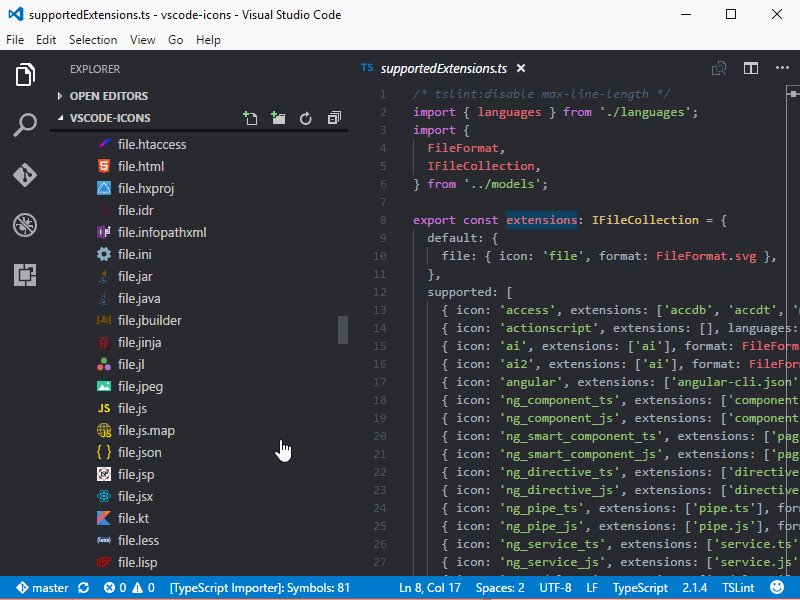
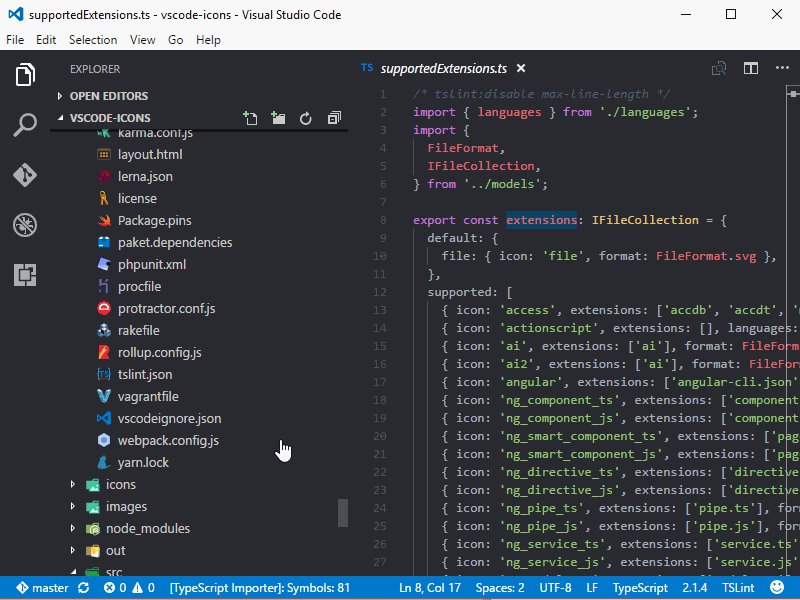
vscode-icons

vscode-icons provides an icon pack that works well with Ruby projects.
Why It’s Useful
Icons help visually distinguish between different file types. vscode-icons offers a balanced style that makes navigating your project easier without being too flashy or dull.
Applying vscode-icons

Install the extension and activate the icons via the command palette if prompted.
Summary
These are just a few of the Visual Studio Code extensions that have made my Ruby development workflow smoother. I encourage you to try them out and see how they fit into your work. Below is a quick reference list to all the mentioned extensions:
- ANSI Colors: Colorize log files for readability.
- Auto Close Tag: Automatically close tags in various file types.
- ColorTabs: Assign different colors to tabs to easily organize and distinguish files.
- Copy With Line Numbers: Copy snippets with line numbers for easy reference.
- Endsmart: Automatically add end to Ruby blocks.
- ERB Linter: Lint ERB files to ensure consistent style.
- ESLint: Enforce JavaScript coding standards.
- Git Blame: View the history of a line of code directly in the editor.
- Git Graph: An inline IDE to manage your Git repository.
- GitHub Theme: Apply GitHub’s official color schemes.
- Output Colorizer: Colorize output panels for readability.
- Rails DB Schema: Autocomplete model attributes and schema information.
- Ruby LSP: Provide Ruby auto-completion, symbol search, highlight errors, showing documentation, and much more.
- SVG: Create, modify, and preview SVGs.
- VSCode rdbg Ruby Debugger: Debug Ruby applications visually.
- vscode-gemfile: Quickly access gem documentation.
- vscode-icons: Use a well-designed icon pack for easier file distinction.
If you have any other favorite extensions or tips for improving Ruby development, feel free to share them in the comments!

